De Pie-chart: veel gebruikte BI visualisatie, maar niet altijd nuttig
 Dit artikel is onderdeel van de themareeks BI & Techniek, bedoeld om de meer technische aspecten van BI voor het voetlicht te krijgen. Het is geschreven voor managers en ontwikkelaars binnen de BI.
Dit artikel is onderdeel van de themareeks BI & Techniek, bedoeld om de meer technische aspecten van BI voor het voetlicht te krijgen. Het is geschreven voor managers en ontwikkelaars binnen de BI.
De pie-chart of het taartdiagram wordt veel gebruikt voor BI visualisatie maar is het daarmee de ideale manier om informatie visueel weer te geven? Dit blog gaat in op de herkomst en de do’s en don’ts bij het gebruik ervan.
Oude taarten
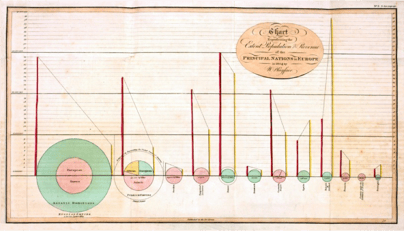
De pie-chart komt oorspronkelijk van de Schotse engineer William Playfair die hem in 1801 ontwierp om onder andere de proporties van het Turkse imperium in Azië, Europa en Afrika van voor 1789 af te beelden in The
Statistical Breviary. Hieronder zie je deze afbeelding.

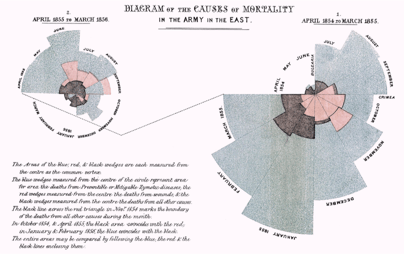
Echt populair werd de pie-chart pas toen Florence Nightingale hem gebruikte in een iets aangepaste vorm, te weten de Polar Area diagram in 1858 (zie onder). Hiermee bracht ze de sterftegevallen in de Britse militaire hospitalen ten tijde van de Krimoorlog in 1855 in beeld. Met dit diagram wilde Nightingale de Engelse politici duidelijk maken dat de sterfte onder de soldaten vooral een gevolg was van slechte hygiënische omstandigheden en veel minder van het oorlogsgeweld.

De naam pie-chart werd veel later pas bedacht en komt van de taart-vorm die het had. In Frankrijk noemen ze deze chart de ‘Camembert’ en in Duitsland de ‘Kuchendiagramm’.
Slechte taarten
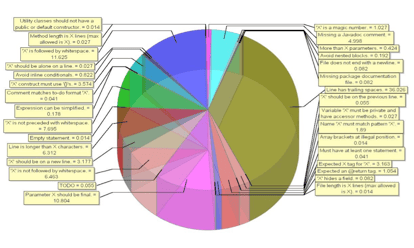
Is de pie-chart dan een goede grafiek? Ja en nee. In sommige situaties kan het heel goed werken, maar over het algemeen werkt de pie-chart vaker niet dan wel. Probeer bijvoorbeeld eens een Google search naar pie-charts die op Wikipedia worden gebruikt. Hier zijn veel voorbeelden te vinden van niet goed gebruikte pie-charts. Hieronder heb ik een aantal voorbeelden van pie-charts die minder goed werken. De eerste bevat teveel data waardoor niet meer waarneembaar is welke kleur bij welke naam hoort, kleuren worden meerdere malen herhaald, deze grafiek was al beter als er bijvoorbeeld de top 10 was genomen van meest actieve tweeter. De tweede grafiek is onder een bepaalde hoek en heeft dan ook nog eens een zeer verstorende achtergrond. Dit soort 3D effecten lijken leuk maar maken het niet leesbaarder.


De derde grafiek heeft een combinatie van de bovenste twee in zich, teveel data punten, 3D opmaak, doorzichtig waardoor lijnen door elkaar heen lopen.

Betere taarten
Wanneer werken pie-charts dan wel?
- Bij een beperkte of kleine dataset (liefst minder dan 5 waardes)
- Bij een gesorteerde volgorde van hoogste waarde naar laagste
- Als de optelling 100% is
- Als er sprake is van duidelijke afwijkingen
- Als precieze cijfers niet belangrijk zijn
- Als er geen vergelijking gemaakt hoeft te worden tussen meerdere pie-charts
- Als de context duidelijk is
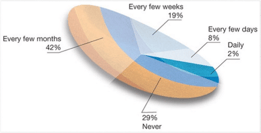
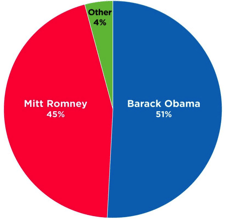
 De pie-chart hiernaast werkt in mijn beleving bijvoorbeeld best goed. Aan bijna alle zeven genoemde punten is in dit geval voldaan. De context is duidelijk, geen vergelijk tussen meerdere pie-charts, duidelijke afwijkingen en een beperkte, gesorteerde dataset. Dit wordt versterkt door de overige kandidaten samen te voegen in de taartpunt “overige” (4%).
De pie-chart hiernaast werkt in mijn beleving bijvoorbeeld best goed. Aan bijna alle zeven genoemde punten is in dit geval voldaan. De context is duidelijk, geen vergelijk tussen meerdere pie-charts, duidelijke afwijkingen en een beperkte, gesorteerde dataset. Dit wordt versterkt door de overige kandidaten samen te voegen in de taartpunt “overige” (4%).
Als de ingrediënten niet goed zijn, moet je dus geen taart maken. Maar hoe zou je het dan wel kunnen uitbeelden?
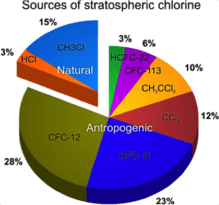
 Bijgaand voorbeeld zag ik op de blog van Junk Charts. De schrijver van Junkchart meldt dat hij deze chart had gevonden op een site van wikipedia die uitleg geeft over de ozonlaag op aarde. Hij beschrijft wat hij niet handig vindt in deze chart: teveel kleuren, labels lopen over de taartpunten heen en het verschil tussen de natuurlijke gassen en antropogene gassen is niet heel duidelijk.
Bijgaand voorbeeld zag ik op de blog van Junk Charts. De schrijver van Junkchart meldt dat hij deze chart had gevonden op een site van wikipedia die uitleg geeft over de ozonlaag op aarde. Hij beschrijft wat hij niet handig vindt in deze chart: teveel kleuren, labels lopen over de taartpunten heen en het verschil tussen de natuurlijke gassen en antropogene gassen is niet heel duidelijk.
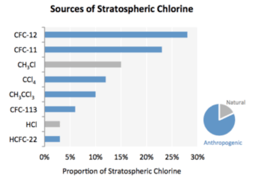
Hij heeft de grafiek onder handen genomen en kwam tot het volgende resultaat:

Hier is nog wel een pie-chart te zien, maar nu meer als legenda voor de bar-chart. Het aantal kleuren is onder handen genomen, de labels komen meer naar voren en het geheel is gerangschikt van hoogste waarde naar laagste waarde. Deze wijze van presenteren is in dit geval veel doeltreffender dan de eerste grafiek.
Liever geen taart
Stephen Few is in ieder geval geen voorstander van het gebruik van pie-charts, waar dan ook. Op zijn site is een vrij groot artikel (pdf) te vinden over waarom pie-charts gewoonweg niet werken. Kort samengevat is dit zijn standpunt, pie-charts:
- Kun je niet goed observeren en het is moeilijk graden in een hoek te onderscheiden.
- Bieden geen waarneming van minieme verschillen.
- Kun je niet vergelijken.
De analyse wordt vervolgens bemoeilijkt door de verschillende opties die leveranciers in hun presentatie-software hebben ingebouwd. Opties als 3D en transparantie maken de grafiek vaak nog onleesbaarder. Stephen laat in zijn artikel middels verschillende visualisaties zien waarom pie-charts niet werken.
Meer over taarten en zo
Mocht je meer over Charts of Design willen weten dan raad ik graag de volgende sites aan.
- Stephen Few Perceptual Edge: Stephen geeft trainingen in het gebruik van charts en design hiervan, hij is de bedenker van de bulletchart. Op zijn site lees je zijn blogs omtrent charts.
- ColorBrewer: Cynthia Brewer heeft onderzoek gedaan voor de Pennsylvania state universiteit naar goed gebruik van kleuren in kaarten. Deze kleuren zijn ook zeer goed te gebruiken voor Dashboards en grafieken.
- Junk Charts: Collectie van vaak verkeerd gemaakte charts met uitleg waarom het niet werkt en wat beter kan.
- Peltier Tech: Veel uitleg over charts en hoe je deze kan maken in Excel.
- Ted Chart: Hans Rosling heeft data van de wereld verzameld en legt als een sportpresentator uit wat er te zien is. Zeker de moeite waard om te bekijken.
Voor boeken over dit onderwerp beveel ik je graag de onderstaande publicaties aan:
- Dona M. Wong - The Wall street journal
- Edward Tufte - The visual Display of Quantitative Information
- Stephen Few - Show me the numbers
- Nathan Yau - Visualise this
